We’ve all seen perpetually looping animations, but how do you make one look seamless? We’ll show you how in this tutorial.
A looping animation is an animation that repeats seamlessly, creating a continuous cycle of movement without any noticeable start or end point. In other words, when a looping animation reaches its final frame, it seamlessly transitions back to its initial frame, creating the illusion of a perpetual motion loop.
Looping animations can vary in complexity, length, and style. They can be short and simple, such as a spinning logo, or more intricate and lengthy, like a character walking in a continuous loop. The key characteristic of a looping animation is its ability to play back in a way that seems uninterrupted and cyclical.
Looping animations are commonly used in various contexts, such as web design, social media, motion graphics, video games, digital signage, presentations, and more. They provide a visually engaging and dynamic element to media content, catching viewers’ attention and maintaining their interest through repetition.
Why Looping Animations?
So what do you actually use the looping animations for? There’s so many different uses for content like this, its important to know what you should look for or expect when dealing with clients.
- Website Backgrounds: Looping animations can be used as visually engaging backgrounds for websites, creating a dynamic and attractive first impression for visitors.
- Social Media Content: Short, looped animations are popular on platforms like Instagram, TikTok, and Twitter. Many brands are using these animations for their social accounts right now, so having this skill in your arsenal will be an advantage!
- Digital Signage: Looping animations are often used in digital signage displays, like retail stores, airports, and other public spaces, to continuously showcase promotional content or information.
- GIFs: Looping animations are commonly used to create GIFs.
- Video Game Assets: In the realm of game design, looping animations can be used for characters, objects, and environments to create interactive and immersive experiences.
- Presentations: Looping animations can be incorporated into presentations to add visual interest, emphasize key points, or provide a break from static slides when pitching clients — or for your clients to use in their own marketing materials.
- Education and Tutorials: Looping animations can be used in educational videos or tutorials to demonstrate processes, concepts, or procedures repeatedly without needing to rewind the video.
- Ambient Visuals: In settings like art galleries, events, or parties, looping animations can serve as ambient visuals, enhancing the atmosphere and providing a unique visual experience.
- Backgrounds for Videos: Looping animations can be used as backgrounds for video interviews, podcasts, or other types of video content to keep the visuals entertaining and engaging!
- Logo Animations: Brands often use looping animations for their logos in videos or presentations, adding a dynamic element to their visual identity.
But most importantly, you can finally create your very own “LoFi Hip Hop Beats to Chill/Study To!”
Looping animations in Adobe After Effects relies on various techniques, depending on the type of animation you’re working with. Here are a few methods for looping animations . . .
Remember, if you feel like following along with this tutorial, be sure to download one of our free clips from our library here at Videvo!
Pre-Compose and Time Remapping
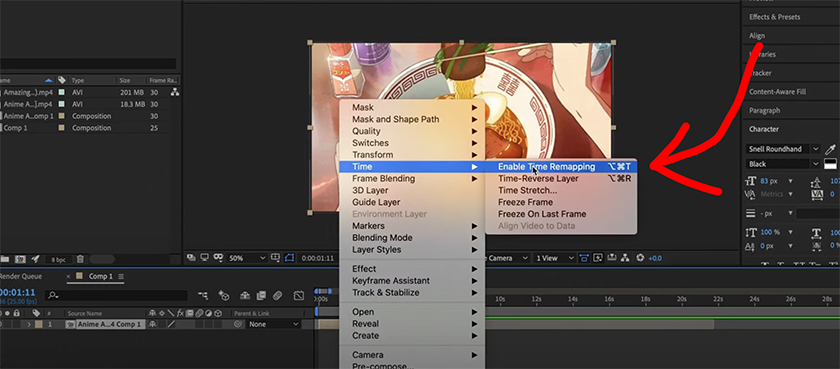
Select the layer with the animation you want to loop, then right-click and choose “Pre-compose.” In the pre-composition, apply the “Time Remapping” effect by right-clicking the layer and going to “Time” > “Enable Time-Remapping.”
Open the Time Remapping property and add keyframes to create a loop. For example, if your animation is 5 seconds long and you want to loop it, set a keyframe at 0 seconds and another at 5 seconds, then copy and paste the first keyframe at the end of the composition. Pretty simple motion graphic process.

Loop Expression
Select the layer with the animation, then press “Alt” (Windows) or “Option” (Mac) on your keyboard and click on the stopwatch next to the property you want to loop (the position). In the expressions editor, choose or type the loop expression:
loopOut(type = “cycle”, numKeyframes = 0, valueOffset = 360)
This should create a continuous loop based on the animation’s keyframes that we set earlier.
Create a Seamless Loop
Design your animation so that the beginning and end frames match perfectly, creating a seamless loop when played back-to-back. So to master this step, before you begin, thoroughly understand the animation you’re working on. Identify any repeating elements, patterns, or motions that can be looped. Design your animation with looping in mind.
This may involve choosing movements or transitions that can easily flow back into the starting pose. Utilize keyframes to control the animation’s movements. The Graph Editor in After Effects can help you visualize and adjust the animation’s curves, ensuring smooth transitions. At the end of your animation timeline, compare the last frame to the first frame. Make note of any discrepancies, differences in positioning, rotation, or scale. Guide layers can be used to help you align objects accurately. These layers are not visible in the final render but can serve as reference points for positioning. Just play around with your animation, and test it out to make sure it loops properly.
Okay, back to business.
Using Duplicate Layers
Duplicate the layer with the animation. Then, time-shift the duplicate layer to start where the original layer ends (like we just talked about). Repeat the duplication and time-shifting process to create however many loops you want! (This is when you decide how long you want the animation to be.)
LoopOut() Expression for Rotation
If you want to loop a rotation property (e.g., spinning), you can use a loop expression like this:
loopOut(type = “cycle”, numKeyframes = 0)
This expression will create a smooth looping rotation. Remember that the specific method you choose depends on the complexity of your animation and the desired looping effect. Like any aspect of creative work, play around and figure out what works best for your creative vision and/or client needs!
Good luck out there!
Cover image via LoFi Girl.
Looking for filmmaking tips and tricks? Check out our YouTube channel for tutorials like this . . .